Setting Up Twitter Cards For DGI Bloggers

It recently came to my attention that I was a bit behind the times. I began to notice that when I shared articles on Twitter that they didn’t include the nice looking Twitter cards that I have seen on so many other bloggers websites.
A quick google search showed me a lot of different options of ways that I could utilize Twitter Cards on my blog. I of course was looking for the easiest to setup that gave me the most bang for my buck.
At first, the solution was going to be to apply the Yoast SEO plugin which has a built in feature that would allow me to use Twitter Cards. Once I got to the plugin screen, I remembered that the Yoast SEO plugin had caused conflicts on my Blog in the past. Which had forced me to use the All-In-One SEO plugin.
So with the Yoast SEO plugin not being an option, I looked for the next best option that would allow me to achieve the result that I wanted to see.
That next best option came in the form of JM Twitter Cards. The plugin seemed to be just what I needed because it wasn’t bulky with a lot of features that I didn’t need or want.
So a quick install of the plugin, then an activation and we were almost in business.
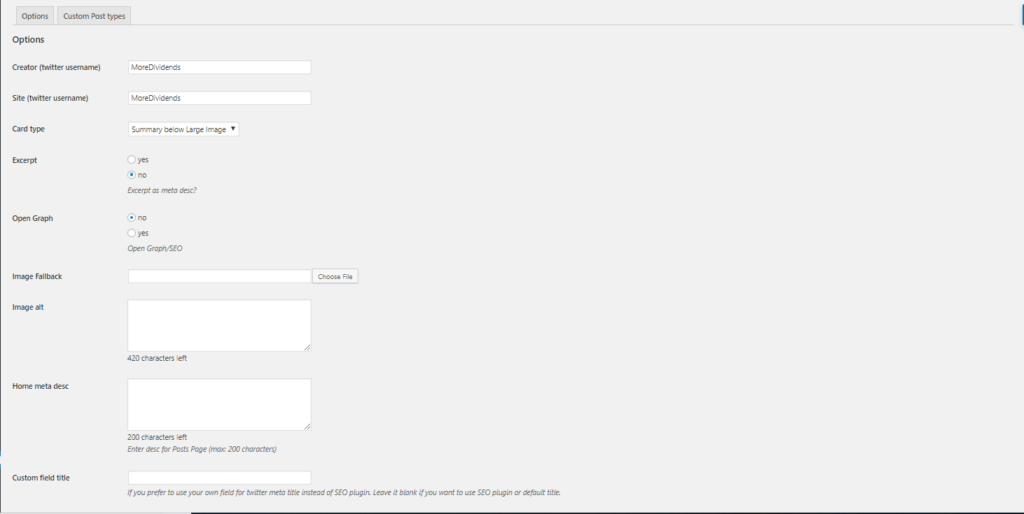
After activating JM Twitter Cards, you have to go to the Settings page and feel in a couple of blanks.
One thing to note is that when you fill in your Twitter Username you do not need to put the @ symbol in front of it.
After you fill in these blanks with the correct information you can then click Save and you are done.
That is all of the setup that is required. It was very quick and easy.
Before I called it completely done though, I still wanted to verify that it worked properly. So I shared a link to Twitter and it was a SUCCESS!!!
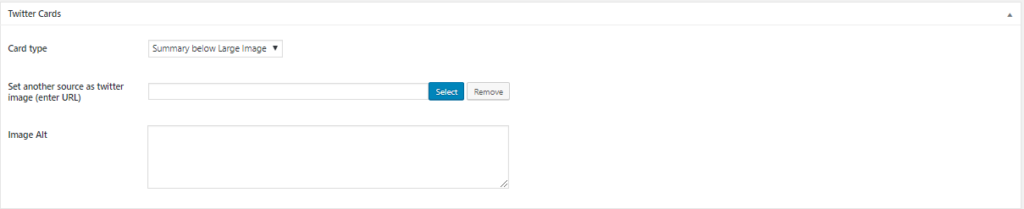
Once you get the plugin setup, they make it very easy to apply information to each individual post. While you are filling out the New Post just scroll down to the bottom and it will give you the options that are applied to that individual post.
So each time that you make a new post be sure to scroll to the bottom and fill in the correct information that you want applied to your Twitter Card for that particular post.
See this plugin provides a very easy installation. It also integrates a very easy to use way to adjust the information for each new post.
I highly recommend this plugin for anyone who is trying to integrate the use of Twitter Cards onto their website. It was quick, easy and very efficient. There wasn’t a lot of extra features which is exactly what I was looking for.
Is there a different plugin that you are using for Twitter Cards? If so, I would love to hear about it down in the comments!
As always I look forward to reading all of your comments and questions, until then….. happy investing!
-Jason from MoreDividends.com
Be sure and follow me on your favorite social media platform:
MoreDividendsdotcom on Facebook & @MoreDividends on Twitter
If you would like to receive an email whenever I publish a new article: